
Blogger သူငယ္ခ်င္းမ်ားအားလံုးအတြက္ ဒီတစ္ခါမွာေတာ႕ မိမိရဲ႕ Blog မွာ ႏွစ္သက္ရာ
ပံုေလးေတြကို Gatget ထည္႕ျပီး Slide Show နဲ႕ ေဖာ္ျပေပးႏိုင္မယ္႕ နည္းလမ္းေလးကိုမွ်ေ၀ေပးလိုက္
ပါတယ္ဗ်ာ။ ပံုရဲ႕ size နဲ႕ မိမိရဲ႕ Gatget ကိုေတာ႕ ကိုယ္တိုင္ဘဲခ်ိန္ယူပါေနာ္။ ပံုရဲ႕ Hight နဲ႕ Width ကို
ေတာ႕ Code မွာ ကၽြန္ေတာ္အေရာင္ခ်ယ္ေပးထားပါတယ္ဗ်ာ။ မိမိလိုသလိုသာျပင္လိုက္ပါေနာ္။ ထည္႕
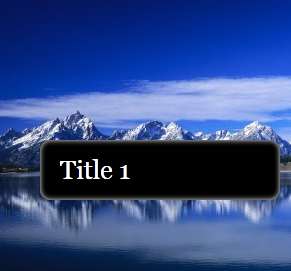
သြင္းအသံုးျပဳရတာလည္းလြယ္ပါတယ္ဗ်ာ။ ေအာက္မွာ ပံုနဲ႕တကြရွင္းျပေပးထားပါတယ္
Facebook ရဲ႕ Like button ကိုႏွိပ္ျခင္းျဖင္႕ မိမိရဲ႕ Facebook ေပၚမွာ ဒီ Post ေလးေရာက္သြားမွာပါ။
ဒီ Post ေလးကိုသေဘာက်တယ္ဆိုရင္လည္း Like Button ေလးကိုႏွိပ္ခဲ႕ေပးပါေနာ္။
ဒီေနရာကေနစျပီေနာ္။ေသခ်ာေလးဖတ္ျပိးလိုက္လုပ္ၾကည္႕ေပးပါ။ လြယ္ပါတယ္။


အဆင့္ 1 Design > Page Elements > Add a Gadget ကိုႏွိပ္ပါ။
အဆင္႕ 2 Eidt HTML ကုိေရြးေပးပါ။ ျပီးသြားရင္ ေအာက္က Code ကိုကူးထည္႕ေပးပါ။
အဆင္႕ 3 Save ႏွိပ္ေပးပါ။
<div class="slides">
<ul> <!-- slides -->
<li><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEju15-dGu4qQIWH-y9h0c5n6RWvEgjRLtIH0sTJHksbb7SZpfAcEW4AVG_YVJtUOWCUsLT_wsmPBfw29v14Q4eUuIDkAWOHltFbxz5SqUF843QJd7CrjjsPXczQie2NrFP7B5GKnfsenNs/s1600/bloggertrix-pic1.jpg" alt="image01" />
<div>Title 1</div>
</li>
<li><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk3_Di8AjlD5V5YIoaEICsCvrfsdVyZYmtG8krTEFx-_wLAL6b-G3J1jkNxXI15FQJyXddF5BbbzkPyo157hYPIPI5kKgVumFD6hYVLmv-Na9E5YBElP1V-pNOs6-wCrsxfpwHTxn28yo/s1600/bloggertrix-pic2.jpg" alt="image02" />
<div>Title 2</div>
</li>
<li><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ010Ga5SzDZviN88vgn-w0hO3qdB9p6exW-Qva3JQ_GWafQZHEAHaqMj61t5BsQ46Hek684iP7xmI8_9didcWsgMuoYWaeWX5m7LAtdLT2vrWZVfxkbJs4oqxRbK2sWwULbC0dS2mU8g/s1600/bloggertrix-pic3.jpg" alt="image03" />
<div>Title 3</div>
</li>
<li><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd3eXSGZXe4mr6dtjOcZncobg3ADYVcdU2AqC-2uPObnl6JV6spGQSXHSVlZ_42XIDfkdVY60R-FLhA06PokNi1QpImZCnl7RSm8uRtdMnsDMzV_njZKhjN2qYmtL7WsUsJxICDJ-r7r4/s1600/bloggertrix-pic4.jpg" alt="image04" />
<div>Title 4</div>
</li>
</ul>
</div>
ၿပီးသြားရင္ေအာက္ကအဆင္႕အတိုင္းလုိက္လုပ္ေပးပါ။
အဆင္႕ 4 Design > Edit HTML > Expand Widget Templates မွာအမွန္ျခစ္ေပးပါ။
အဆင္႕ 5 Ctrl + F ကိုႏွိပ္ျပီး ဒီကုတ္ေလးကိုရွာပါ ]]></b:skin>
အဆင္႕ 6 ေတြ႕ျပီဆိုရင္ ]]></b:skin> ရဲ႕ အေပၚမွာေအာက္က Code ကို ကူးထည္႕ေပးပါ။
အဆင္႕ 7 အရင္ဆံုး Preview နဲ႕အရင္ၾကည္႕ပါ။ အဆင္ေျပျပီဆိုမွ Save ႏွိပ္ေပးပါ။
အဆင္႕ 5 Ctrl + F ကိုႏွိပ္ျပီး ဒီကုတ္ေလးကိုရွာပါ ]]></b:skin>
အဆင္႕ 6 ေတြ႕ျပီဆိုရင္ ]]></b:skin> ရဲ႕ အေပၚမွာေအာက္က Code ကို ကူးထည္႕ေပးပါ။
အဆင္႕ 7 အရင္ဆံုး Preview နဲ႕အရင္ၾကည္႕ပါ။ အဆင္ေျပျပီဆိုမွ Save ႏွိပ္ေပးပါ။
/* fade slider www.bloggertrix.com*/
.slides {
height:300px;
margin:50px auto;
overflow:hidden;
position:relative;
width:600px;
}
.slides ul {
list-style:none;
position:relative;
}
/* keyframes #anim_slides */
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
.slides ul li {
opacity:0;
position:absolute;
top:0;
/* css3 animation */
-webkit-animation-name: anim_slides;
-webkit-animation-duration: 24.0s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_slides;
-moz-animation-duration: 24.0s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
/* css3 delays */
.slides ul li:nth-child(2), .slides ul li:nth-child(2) div {
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
}
.slides ul li:nth-child(3), .slides ul li:nth-child(3) div {
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
}
.slides ul li:nth-child(4), .slides ul li:nth-child(4) div {
-webkit-animation-delay: 18.0s;
-moz-animation-delay: 18.0s;
}
.slides ul li img {
display:block;
}
/* keyframes #anim_titles */
@-webkit-keyframes anim_titles {
0% {left:100%;
opacity:0;}
5% {
left:10%;
opacity:1;
}
20% {
left:10%;
opacity:1;
}
25% {
left:100%;
opacity:0;
}
100% {
left:100%;
opacity:0;
}
}
@-moz-keyframes anim_titles {
0% {
left:100%;
opacity:0;
}
5% {
left:10%;
opacity:1;
}
20% {
left:10%;
opacity:1;
}
25% {
left:100%;
opacity:0;
}
100% {
left:100%;
opacity:0;
}
}
.slides ul li div {
background-color:#000000;
border-radius:10px 10px 10px 10px;
box-shadow:0 0 5px #FFFFFF inset;
color:#FFFFFF;
font-size:26px;
left:10%;
margin:0 auto;
padding:20px;
position:absolute;
top:50%;
width:200px;
/* css3 animation www.bloggertrix.com*/
-webkit-animation-name: anim_titles;
-webkit-animation-duration: 24.0s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_titles;
-moz-animation-duration: 24.0s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
အားလံုးဘဲအဆင္ေျပၾကပါေစေနာ္။

